
html:
js:
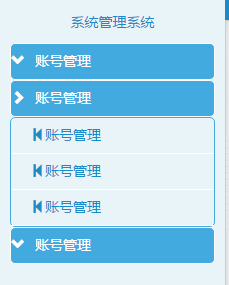
$(".title .item1").click(function(){ $(this).next(".content").slideToggle();//实现二级菜单的展开收缩功能 $(this).find("span").toggleClass("glyphicon glyphicon-chevron-down");//实现菜单点击时图标的转换效果 $(this).find("span").toggleClass("glyphicon glyphicon-chevron-right");}) css就不贴了,用jquery实现这种竖直手风琴菜单真的容易好多。